Case study
How We Optimize a Homepage Based How Customers Shop(28% Increase)
Published 3/28/2020
Reading Time: 2 minutes
Designing a homepage can be difficult to do, especially if you’re doing it for someone who may not know exactly what they want.
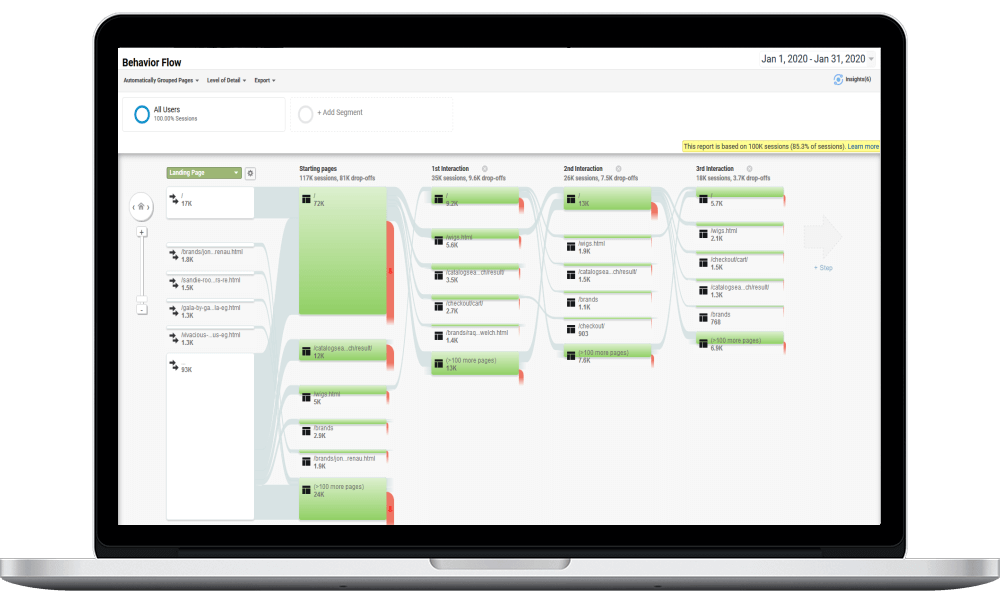
Described below are techniques or ways to change the layout and design a new page based on customer data.
Prereq: Below we will be using Google Analytics. However, you should be able get the same data from most major analytic tools. Additionally we are using a site with more than 40k monthly visitors.